
В настоящее время все больше людей совершает покупки‚ поисковые запросы и просмотр контента через мобильные устройства. Из-за этого появилась необходимость в создании адаптивного дизайна‚ который позволяет сайту автоматически изменяться и приспосабливаться к разным экранам и устройствам.
Основные принципы адаптивного дизайна
1. Гибкость контента. В адаптивном дизайне контент должен быть гибким и легко читаемым на любом устройстве. Это может быть достигнуто путем использования отзывчивых изображений и видео‚ а также правильной организации текста и шрифтов.
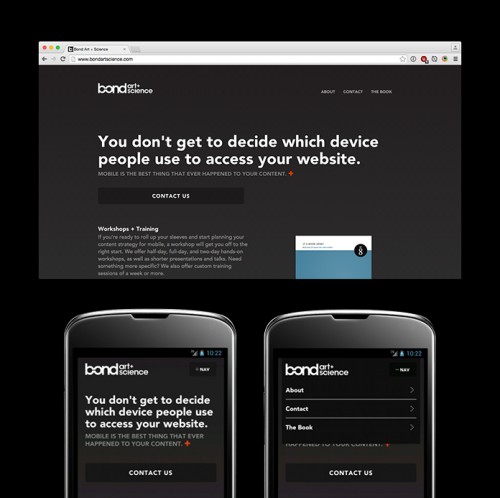
2. Фокус на мобильном опыте. Все больше пользователей посещают сайты с мобильных устройств‚ поэтому важно убедиться‚ что сайт хорошо работает и выглядит на них. Мобильная версия сайта должна быть легкой‚ быстрой и удобной в использовании.
3. Адаптивная навигация. Навигация играет ключевую роль в адаптивном дизайне. Она должна быть простой‚ интуитивно понятной и легко доступной на различных устройствах. Меню может быть скрытым и появляться при клике‚ чтобы сэкономить место и улучшить пользовательский опыт.
Техники адаптивного дизайна
1. Media queries. Media queries позволяют применять стили к элементам в зависимости от различных характеристик устройства‚ таких как ширина экрана‚ ориентация устройства и даже разрешение экрана. Это основной инструмент для создания адаптивного дизайна.
2. Гибкие сетки. Гибкие сетки позволяют элементам сайта автоматически изменять свою ширину и расположение в зависимости от размера экрана. Они помогают создать резиновый дизайн‚ который выглядит хорошо на любом устройстве.
3. Изображения с адаптивной подгрузкой. Использование изображений с адаптивной подгрузкой позволяет сайту загружать изображения оптимизированного размера‚ в зависимости от размера экрана устройства пользователя. Это помогает сэкономить пропускную способность и улучшить скорость загрузки.
Будущие тенденции адаптивного дизайна
1. Поддержка технологий на основе умных устройств. С появлением умных устройств‚ таких как умные часы и умные очки‚ адаптивный дизайн будет играть еще большую роль. Веб-сайты должны быть способными распознавать и оптимизировать свое содержимое для этих новых устройств.
2. Вэй-гайды и скетч-файлы. Создание вэй-гайдов и скетч-файлов поможет дизайнерам легко адаптировать свой дизайн на различных экранах и устройствах. Это сократит время на разработку и улучшит пользовательский опыт.
3. Предсказательный дизайн. С появлением искусственного интеллекта и анализа данных‚ веб-сайты смогут предсказывать потребности пользователя и автоматически адаптироваться под них. Это предоставит более персонализированный и удобный опыт для каждого пользователя.
Адаптивный дизайн играет ключевую роль в создании удобного и приятного пользовательского опыта на разных устройствах. Современные тенденции включают гибкость контента‚ фокус на мобильном опыте‚ адаптивную навигацию‚ использование media queries‚ гибких сеток и изображений с адаптивной подгрузкой. В будущем ожидаются новые тенденции‚ такие как поддержка умных устройств‚ вэй-гайды и скетч-файлы‚ а также предсказательный дизайн. Адаптивный дизайн останется актуальным и востребованным в сфере веб-дизайна.
В последние годы мы научились приспосабливать дизайн наших сайтов к бесконечному количеству "холстов". Теперь веб-сайты могут отображаться на экранах любого размера. Однако нам необходимо научиться разрабатывать принципы адаптивного дизайна, которые позволят нам сосредоточиться не только на критериях, но и на макете, а также на его качестве.
Если каждая часть адаптивного интерфейса более или менее автономна: со своими правилами размещения, требованиями к отображению контента и контрольными точками, то формирование каждого элемента менее важно, чем причины и методы координации.
Поиск нужных слов
В последнее время в дизайне веб-сайтов стали использоваться термины, описывающие методы координации дизайна. Например, VOX Media представляет свой контент как существующий поток. Поэтому она может быть разнообразной и местами упрощенной. Так они описывают домашнюю страницу vox.com:.
Содержание течет вокруг "камней" и "порогов". Это список "самых комментируемых постов" или таблица "популярных видео". Во многих случаях такое поведение не изменится в новой системе компоновки, основным отличием будет дополнительный уровень окружения. Элементы "реки" должны быть установлены таким образом, чтобы максимально разнообразить содержание VOX. Каждый элемент будет отображаться по-разному в зависимости от его типа и соседних элементов.
Язык, используемый для описания указанных характеристик, не включает терминологию проектирования. Для VOX процесс разработки веб-сайта начинается с контента и "преобразуется" в макет. Понимая важность и критичность элементов контента, текущих по течению, команда VOX может создать адаптивное расположение, которое наилучшим образом подходит для отображения информации, содержащейся в алгоритмах.
Начать с абстрактной системы столбцов и линий, по их мнению, было бы неправильным решением. В конце концов, системы grid имеют три основных преимущества
- Системы сеток соединяют элементы между собой. Хорошо продуманная сетка может соединить визуально связанный контент или независимые элементы.
- Определяя заранее заданные точки выравнивания, системы сетки помогают дизайнерам решать проблемы компоновки.
- Хорошо продуманная система сетки создает визуальный путь, по которому может следовать читатель, что позволяет лучше представить иерархию элементов.
Исходя из границ отображаемой страницы, дизайнер делит ее на систему колонок и линий и накладывает текст и изображения в этой сетке. Однако в ткани мира не существует определенных ограничений по количеству страниц. Поэтому при разработке сетки необходимо использовать такой подход к контенту, который объединяет небольшие, отдельные фрагменты.
И здесь есть три основных принципа
- Определение взаимодействия с контентом. Сетка для онлайн-ресурса должна определяться содержанием, а не границами видимых частей страницы.
- Используйте относительные или процентные размеры на основе определенных значений.
- Привязка контента к устройству. Используйте мультимедийные вопросы и методы CSS для создания положений по адаптации элементов дизайна сайта к видимой части экрана.
Определив способ отображения контента, можно создать гибкие положения, поддерживающие связь между устройствами, а также актуальную информацию. Создайте адаптивную систему сетки, которая может быть подобрана к беспрецедентному количеству различных типов экранов.
Нахождение швов
Для меня процесс "доведения контента до ума" начинается с визуальной оценки самого маленького кусочка контента и продолжается до тех пор, пока он не начнет терять свою форму. Если это происходит, необходимо внести изменения в этот момент. Измените элемент и введите контрольные точки для поддержания его целостности.
Но сначала нужно найти способ обнаружить "швы" в элементе и понять, как элемент теряет свою форму. Для меня этот процесс начинается с рассмотрения четырех характеристик дизайна сайта (ширина, иерархия, взаимодействие и плотность).
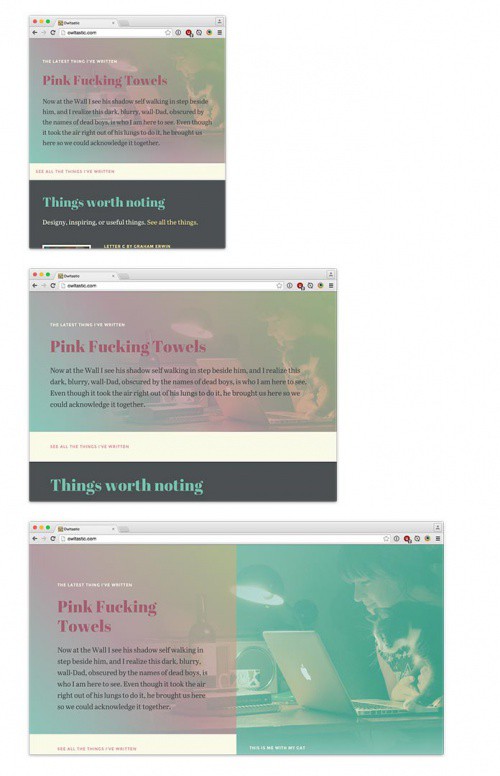
Ширина.
При изменении ширины области просмотра изменяется и ширина адаптивного макета. Однако по мере расширения или сужения макета одновременно меняются и элементы внутри него, что позволяет создать дополнительные контрольные точки.

В своем адаптивном портфолио Меган Фишер корректирует типографику, а также макет, когда ширина отдельных элементов увеличивается или уменьшается.
Иерархия.
Ширина — самая важная характеристика отзывчивого веб-дизайна, но не единственная. По мере изменения формы элемента должна меняться и его иерархия.
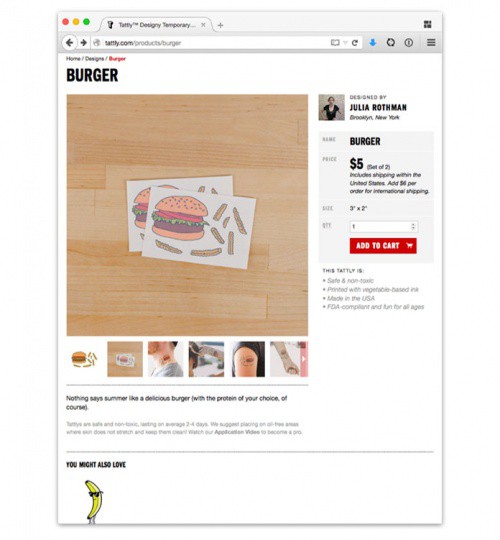
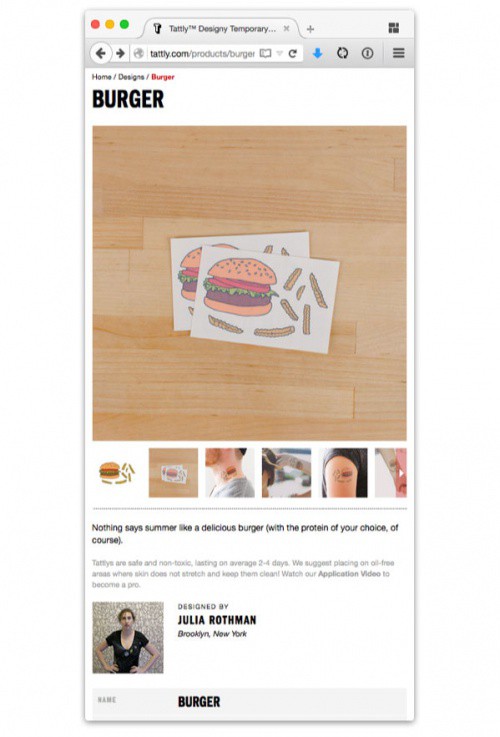
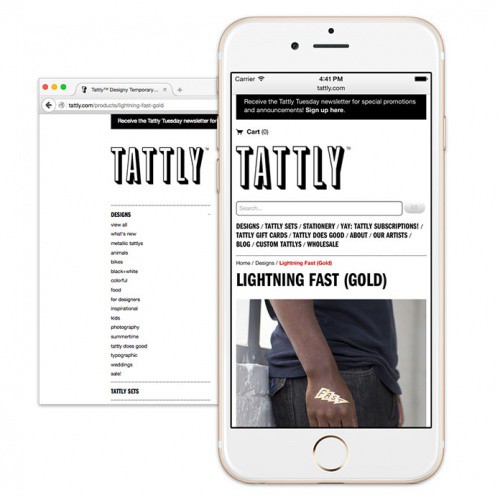
Взгляните на страницы товаров на отзывчивом сайте Tattly. При просмотре на большом экране основная область содержимого содержит две ключевые части информации. Слева находится карусель с фотографиями товара, а справа — призыв к действию для покупки товара.

На отзывчивом сайте электронного магазина Tattly контент, связанный с продукцией, "сложен" в две красивые колонки и может быть отображен на большом экране.
Однако это лишь одно из возможных представлений об этой части расположения. Более узкий экран сделал бы невозможным расположение нескольких колонок в ряд. В связи с этим возникает вопрос соблюдения иерархии: какие части содержимого одноколоночного макета должны отображаться первыми? Tattly решает сначала показать фотографии продукта.

Иерархии, как правило, напоминают вертикальные структуры. Вы можете использовать медиазапросы min-width и max-width, а также min-height и max-height. На мой взгляд, меню сайта Музея геологических открытий имеет идеальный баланс вертикальных и горизонтальных элементов верстки.

Настраиваемое навигационное меню сайта Музея геологических открытий. Он структурирован в соответствии с высотой макета. Когда высота области просмотра достигает определенного минимума, навигация перемещается в верхнюю часть экрана, чтобы избежать обрезания меню.
На широких экранах навигационное меню располагается вдоль левого края макета и простирается на всю высоту области просмотра. Вы можете использовать гибкую модель окна или flexbox. Это свойство позволяет элементам автоматически заполнять отведенное для них пространство при увеличении или уменьшении размера меню. Элементы меню масштабируются по вертикали, но при достижении определенной минимальной ширины или высоты меню перемещается в верхнюю часть страницы.
Принимая во внимание вертикальные границы навигационного меню, установленные при проектировании сайта, музейные ресурсы могут предоставить альтернативные макеты для того, чтобы контент в навигационном меню не был скрыт, перекрыт или прерван. Это означает, что контрольные точки, вставленные в адаптивный макет, не связаны с формой экрана устройства. Медиа-запросы помогают сохранить целостность содержимого.
Взаимодействие.
Способ управления конкретными элементами зависит от планировки. Адаптивные навигационные системы — самый очевидный пример. Во многих случаях меню отображаются на широких элементах управления, но при ограниченном пространстве они уменьшаются до меньших элементов управления, чтобы освободить место для расширяемых значков и ссылок.

Сайт Карен МакГрейн имеет традиционное навигационное меню для больших экранов, но на маленьких экранах пользователи переключаются между видами меню. Связи одинаковые, но модель взаимодействия разная.
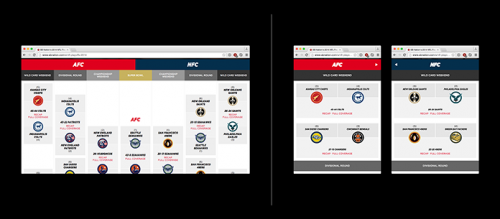
Однако навигационные меню — не единственный элемент красивого дизайна сайта, который может потребовать изменения взаимодействия. Возьмем, к примеру, таблицу адаптивного спорта, разработанную SB Nation. На большом экране он выглядит как сложный график, а на маленьком — как простая линейная таблица.

Отзывчивая приборная панель SB Nation: сложная диаграмма на большом экране, простая карусель с блоками для каждого раздела на маленьком экране. Одна и та же информация, разное взаимодействие.
В условиях гораздо меньшего пространства упрощается сама планировка, а таблицы принимают форму карусели блоков в каждой секции. Каждый из четырех представлен отдельным слайдом в карусели, и пользователь может просмотреть любой из них, чтобы увидеть более подробную информацию. Информация в обоих визуальных представлениях одна и та же, но схема взаимодействия разная.
Плотность.
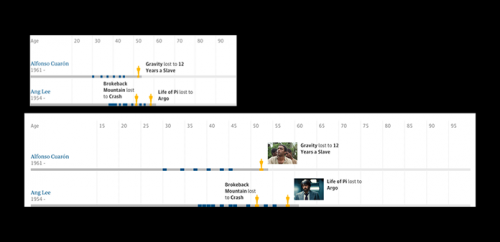
Плотность информации в современном дизайне веб-сайта различна. Идеальным примером этого является статья The Guardian, посвященная церемонии вручения премии "Оскар" в 2015 году. В нем отображается расписание различных фильмов и дополнительная информация о каждом из них. Временная шкала загружается миниатюрами фильмов определенного размера, а сама шкала визуально (и информативно) плотная.

Временная шкала фильмов Guardian постепенно становится более плотной, на некоторых размерах экрана появляются дополнительные миниатюры.
Как вы могли заметить, плотность — это аспект, требующий большого внимания. Удалить или скрыть информацию может быть сложно из-за недостатка места.

На маленьком экране Tattly подменю полностью скрыты, а навигационное меню сведено к списку основных разделов.
Лично я считаю, что временная шкала Хранителя работает очень хорошо. Изображения на больших экранах являются дополнительными, поскольку они не критичны для понимания основной информации. Я думаю, что этот прекрасный пример использования плотности демонстрирует визуальное воздействие дизайна за счет удаления вспомогательной информации, не отвлекаясь от основного содержания.







